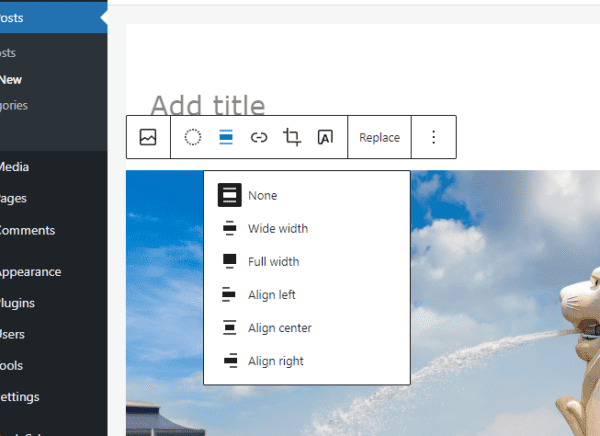
There is one WordPress feature that was introduced that always made me curious: the image alignment feature of the “Add media” editor. Why? Because it never worked!
I knew that I was probably doing something wrong, but since I didn’t have time to find it out, I just kept choosing “none” as the alignment, and then I would manually insert the right, left or center alignment attribute on the image tag.
Then last week when I was submitting one of my themes for the WordPress Themes Directory I got a message saying that WordPress themes were required to have the following code on their stylesheet:
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
Duh! That is why the alignment feature was not working on my blogs, I never added that code! Now if you faced this problem in the past, now you know how to solve it.
To answer something that got me, some templates may you check YES use stylesheet or custom style sheet if that is where you are putting the info. I was putting in the custom.css but it was not “on”. Other templates I just can not fix with this, not sure why..
hello. great tip but not working for me.
i put the code into my styles but no change . to i need to add more code in another place?
i even tried different variations:
/* WP image align classes */
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
img.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
img.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.centered {
display: block;
margin-left: auto;
margin-right: auto;
}
.aligncentered {
display: block;
margin-left: auto;
margin-right: auto;
}
.alignright {
padding: 4px;
margin: 0 0 2px 7px;
display: inline;
}
.alignleft {
padding: 4px;
margin: 0 7px 2px 0;
display: inline;
}
.alignright {
float: right;
}
.alignleft {
float: left;
}
🙁
Thank you, thank you, thank you!
I too ran into the same problems – Images not going left and no time to worry about it 🙂
You are a life saver – thank you for not only finding the solution, but making the effort to share it!
D
Yes, it does work! And yes you have to search thru your stylesheet for something to do with content mine said “/* Primary Content Area */” (without the quotes) I just pasted as is, and crossed my fingers, and hit refresh on my post, and done!
Thanks you so much to Daniel and Kevin in comment 63, my alignment is FINALLY working thanks to both of your tips, phew!!
I’m glad I found you guys. I’m having a big alignment problem that I’m hoping you can help me out with. What I’m trying to do shouldn’t be hard, but has been.
On my page, I am trying to put a picture on the left, then writing to the RIGHT of it. I want about 9 pictures justified to the left with writing next to everyone. However, it keeps looking like this.
http://theblankpress.com/blog/every-dog-needs-a-home
As you can see, it doesn’t justify to the left. I try hitting RETURN, and it looks correct in my editor, but when I press “UPDATE POST”, it gets rid of those hard returns and screws it all up.
I’m pretty sure I’m doing everything writing. Putting my cursor where I want the picture, then adding an image, and selecting “Align Left” or clicking on the “Align Left” button. Please help? What am I doing wrong?
Thanks in advance.
Worked like a charm! Thanks, Daniel!
I can’t begin to tell you how many times I have referenced this entry of yours. Thanks for this helpful information. I manage a lot of blogs and every now and then I’ll notice that one of them, usually and older one with an older theme, needs this bit of code in the stylesheet.css. Thanks!
I’m not used to build up wordpress themes, just using the ones shared in the internet and, I must admit, this alignment problem messed with my layout for more than a yr. Thank you for helpin’ me solving this issue!
Hi,
This didn’t work for me, but I managed to fix it. I noticed when trying to center pictures it never worked, it kept trying to use the tag ‘aligncenter’ so I just added this to all the code provided here and put it in the style.css, and it worked. Give it a shot.
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
THANK YOU! This post is still relevant and helpful – alot of old themes floating around out there that arent updated. Thank you, thank you – and again THANK YOU!
Geez. I wanted to drop another “thanks” your way. I missed this too, and it’s gone on for quite some time!
Thanks! Copied and pasted in the stylesheet and its working like a charm!
I’ve been working on a theme in editor for a while. It’s still not working for me.
TO ALL WHO CAN’T GET IT TO WORK:
I bypassed the stylesheet (i.e. style.css) altogether and pasted the above code into my index.php file, right before the closing tag.
Works now. Try that.
Thanks for the fix! I was searching for why my image align wasn’t working and hit this post. Works perfectly.
Sorry, doesn’t work for me. Must be something wrong with something else in my code if it’s working for everyone else.
Thanks a lot.. You saved me some frustration..
Oh I’ve been looking for this answer for AGES!!! I love you !!!
I just can not get the silly thing to align. There must be some other code we can use.
Very simple and powerfull, thanks!
I was getting mad with the image alignment!
Excellent. Thanks for the quick and simple fix.