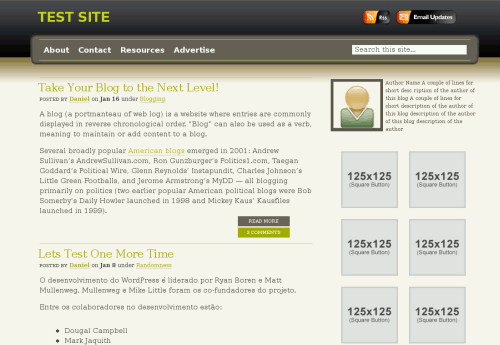
This is the second official Daily Blog Tips free WordPress theme. GreenTech is a 2-column, highly customizable theme. It comes with a cream colored background, and details in brown and green.

The theme was created by Mayank Gupta from Review Saurus. Mayank is launching a blog design company soon, so he wanted to showcase his excellent work.
The theme is very functional, and it comes with the following features:
- Advertising Ready: The theme comes with six 125×125 banner spots on the sidebar. You will just need to upload the banners to the theme “Images” folder and update the ads.php file.
- Easy Feedburner Integration: The “Theme Options” section inside the WordPress control panel enables the blogger to insert his Feedburner URL, which will be used all over the theme.
- Widgets Ready: The theme supports widgets, so just drop the ones you use.
- About the Author Section: The theme comes with a sidebar section dedicated to the author. You can upload your picture and a small description using the author.php page.
- Comments Styling: Author comments have a different style.
- Read More Tag Styling: The “Read More” tag is already styled and integrated into the design. Useful for bloggers that use post excerpts.
- Search Engine Optimization: The meta and title tags are already optimized for search engines.
If you need any help customizing the theme or using it on your blog just post a comment below and we’ll try to help.
Update: Due to popular demand we have also created a second version of the theme with 2 sidebars below the sponsor spots. It is already available for download.
Visit our WordPress Themes page to download all our themes.

Hi
I am a newbie using 2 column greentech-my major problem is that I want my home page to show the last 10 posts with 10 lines and the full posts to show oh ny posts page.i have tried page settings and the reading settings but nothing is working-any ideas that can help ?
How can i change the direction button”Home” to the others website? thank you very much.
I’m really appreciated your template that is very cool one..
sent answer to my email
thankz million
Looks great. Any more color schemes in the planning stage? A red or orange version would be great. Thanks for sharing.
Wonderful theme.
One small problem relates to the header menu. In Firefox the header titles are correctly centered between the green lines.
However in other browsers the header items are placed against the bottom green line rather than in the centre.
From memory, I had to add in the *new* WordPress image-align classes to the css file manually. (WP changed how they assigned classes to images a while ago).
I just uploaded this theme and noticed that all of my right aligned images are suddenly aligning left. How can I fix this? I’ve looked through all the code, and it looks correct, so I can’t figure out what’s wrong.
nice theme. i like it very much
Cool theme! I will try to feature it in my blog soon.
Great job Mayank!
I really like the typography on the theme,If got more colors should be better.
Looks good it worked for me.