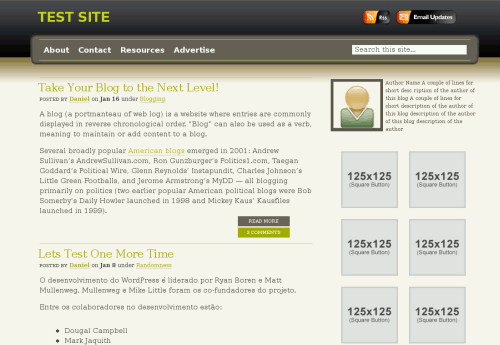
This is the second official Daily Blog Tips free WordPress theme. GreenTech is a 2-column, highly customizable theme. It comes with a cream colored background, and details in brown and green.

The theme was created by Mayank Gupta from Review Saurus. Mayank is launching a blog design company soon, so he wanted to showcase his excellent work.
The theme is very functional, and it comes with the following features:
- Advertising Ready: The theme comes with six 125×125 banner spots on the sidebar. You will just need to upload the banners to the theme “Images” folder and update the ads.php file.
- Easy Feedburner Integration: The “Theme Options” section inside the WordPress control panel enables the blogger to insert his Feedburner URL, which will be used all over the theme.
- Widgets Ready: The theme supports widgets, so just drop the ones you use.
- About the Author Section: The theme comes with a sidebar section dedicated to the author. You can upload your picture and a small description using the author.php page.
- Comments Styling: Author comments have a different style.
- Read More Tag Styling: The “Read More” tag is already styled and integrated into the design. Useful for bloggers that use post excerpts.
- Search Engine Optimization: The meta and title tags are already optimized for search engines.
If you need any help customizing the theme or using it on your blog just post a comment below and we’ll try to help.
Update: Due to popular demand we have also created a second version of the theme with 2 sidebars below the sponsor spots. It is already available for download.
Visit our WordPress Themes page to download all our themes.
Dear Sir
I would like to know how to add social bookmark button to my blog such as de.li.cio.us , technorati etc
Ilango
@WTJ, the first version had no single.php file. If yours is that, just make a copy of index.php page and rename it single.php. Then you will be able to edit it.
@Missy, all the colors, fonts and design details are included on the style.css file, which you can access on the WordPress control panel under “Presentation”, then “Theme Editor.”
@Showbiz, just ad lines on the ads.php file and drop your Widget bucks code there.
To put an Adsense on the header you would need to format it with some CSS. You could try removing the “Subscribe via RSS” and “Email updates icon and putting the ad there.
how do i put a single ad (probably from widgetbucks) that will fit the “ads.php” instead of those 6 125×125?
also, can i put a random rotating banner ad in the header as well probably from adsense?how?
thanks
Quick question:
How do i change the TITLE and SUBHEADING TEXT COLOR to a different color, say yellow?
2WTJ It’s very easy! You should log in to your wp admin panel –> choose Presentation –> Theme Editor –> in the bottom of the right column click Single Post –> here it is, you can edit php code there
I plan on using this because this is kinda similar to my old blogger blog. I am moving to WP and this is just very similar.
I will just post here if you’ll indulge me the problems i’ll encounter in the future. thank you
just wanna ask how to edit the single post page?
Looks great! Is it free? I’d like to use it too. Thanks for your job!
I realy…realy like it. Could I using the theme
Oh great design release.. thank you.
ilango, go on the Sidebar and delete this piece of code:
<? include(TEMPLATEPATH.”/ads.php”); ?>
Greentech2 is just fantastic and I would like to use it for my blog. But how do I remove or hide the ads tiles as I don’t think I’ll be looking for ads anytime soon.
wow! very clean and simple… you did a great job on this… I’ll try this out on my blog… The color looks very great! thanks! 🙂
zParach, Eric is correct, you need to create a link around it on the header.php file.
First you will need to activate email subscriptions with your feedburner account, and then use that link around the email icon.
z,
You have to change the url from “#” to your feedburner subscription URL.
This can be done in the header file.
-Eric
Daniel, the ‘Email Update’ icon does not do anything? Is any other file missing?
Thanks
is it possible to make this theme 3 – column?
that would be helpful for me 😀
Thanks Skarld!
Thanks for another great free theme. I have added it to my site, and readers can vote for it as their favorite on wpthemez.
Hmm somehow that file went missing, uploading a new version now.
Thanks for spotting it.
Worked like a charm… thanks!
Eric, just copy the index.php file and name it single.php. You can then apply any needed edits to the template.
The timing of this theme could not have been better!!! Using it and loving it.
BUT, I can’t for the life of me fins a “single post” file or a place to edit the content area of the posts template. Am I just completely missing something here?
OK we just uploaded a new version that should fix the small bug on Opera and IE 5.
Hmmnn, I was just looking for a nature blog theme. This looks elegant…
redwall, yeah I have an new version coming out soon with this bug fixed also.
Thanks for the code.
@Daniel. I’m using this theme for the personal blog I’m setting up (I’m not in the mood to make my own design yet, and I like this theme). I like the idea of the split sidebar, and I’ve actually been working on implementing it myself. 😀
I removed the french files in wordpress and it works great, thanks 😉
el-f, looks like the problem is coming from somewhere else and not the theme itself.
Visiting your site I can the theme without problems.
I tried to install this lovely theme but it doesn’t work 🙁
” Project-Id-Version: WordPress 2.3.1 Report-Msgid-Bugs-To: FULL NAME POT-Creation-Date: 2004-12-21 02:45:29.728614 PO-Revision-Date: 2007-12-30 02:26 0100 Last-Translator: Amaury Balmer Language-Team: French (France) MIME-Version: 1.0 Content-Type: text/plain; charset=UTF-8 Content-Transfer-Encoding: 8bit X-Rosetta-Version: 0.1 X-Poedit-Country: FRANCE X-Poedit-SourceCharset: utf-8 X-Poedit-KeywordsList: _e;_c;__ X-Poedit-Basepath: . Plural-Forms: nplurals=2; plural=n>1 X-Poedit-Language: French”
Can you help me ?
Yeah there is an issue on the nav bar with Opera and Safari 3, we are fixing it. The new version should be uploaded today or tomorrow.
The navigation bar and search doesn’t work well with Safari 3.
@Wayne, thanks for the input, we’ll have something like that coming soon :).
@Gregory, right now the theme comes with a single sidebar. I will talk with Mayank to see if you can provide a version with 2 sidebars splitting below the ad buttons.
Thanks.
Another release of a great theme. Great job! The best part of it is that it is totally free of charge.
I am still expecting some great things like a theme with a three column sub-header and a three column footer (just like what John Chow is using) which is free of charge.
I know this can be a hard work for designers but I think the response will be magnificent. 😉
@ Gregory : That exclamation point on RSS button was deliberate.
Thanks to all for providing the feedback. I’ll keep these points in mind while going for the next theme. Do come up with more suggestions 🙂
Not having had time to look at the code, I have a question. Can there be two columns below the ad buttons? In the demo there’s just the one, but it would be great if two were possible.
Also, I wonder if that’s supposed to be an exclamation point on the RSS button. I can’t tell. Whatever it is, the button looks a little unclean.
Still it’s a great theme and I may very well switch over to using it.
yeii… horei another very good theme. I think i will try use this for my blog. thanx
Nice! I’m going to use it for Blog Gigs!
Great theme. I like it better than DeepBlue theme.
Excellent theme! I like how the ad spots are already in there so you don’t have to create your own and do more customizing.
I really like the typography on the theme. But yeah it should be really easy to change that.
I like it. The only problem I have with it is the font, but that can easily be changed.
Looks good. The features are quite enticing too. I specially like the feedburner integration and comment styling for authors
Great theme, to bad we can’t use every theme we like because we don’t have that many blog hehe
Uwuau another great theme, i still prefer the deepblue but great theme do, Daniel can the next theme be a magazine theme?
take care
Thanks guys. Yeah I think this theme can be used for wide range of blogs.
Cool theme! I’ll try to feature it in my blog soon. Great job Mayank! 🙂
Looks like a lovely design. It may meet the needs of those needing a theme for a Nature Blog.
Justin Dupre
http://www.blogosis.com
Looks good!