Web design agencies have become vital for businesses aiming to establish a strong online presence, especially as the demand for professional web development continues to grow.

As of 2023, the global web design services industry reached a market size of $40.8 billion, with employment for web developers projected to grow 13% by 2030, much faster than the average for most occupations.
This growth is driven by the increasing need for mobile-responsive websites, as 57.44% of all internet traffic now comes through mobile devices. Nearly 75% of consumers judge a brand’s credibility based on website design, further underscoring the importance of quality web design for business success.
To manage the growing demand efficiently, web design agencies are turning to project management tools and methodologies such as Agile and Scrum, which help streamline workflows, maintain clear communication, and ensure projects are delivered on time and within budget.
Technologies such as AI-enhanced tools and centralized data platforms are increasingly adopted to improve forecasting and optimize resources.
Efficient Web Design Project Management
Efficient project management is key for web design agencies to deliver quality work on time, maintain client satisfaction, and stay competitive.
By breaking down complex tasks into smaller, manageable segments and utilizing collaborative technologies, agencies can ensure that all stakeholders are aligned, tasks are properly prioritized, and deadlines are met.
This section will explore some of the best strategies and practices web design agencies use for effective project management.
Web Builds
Web builds represent the core deliverable in most web design projects. The web build process involves converting design mockups and functional specifications into a fully functional website.
Efficient management of web builds requires clear communication, consistent feedback, and the use of advanced development tools.

The outcome is a project completed on budget, on time, and on target.
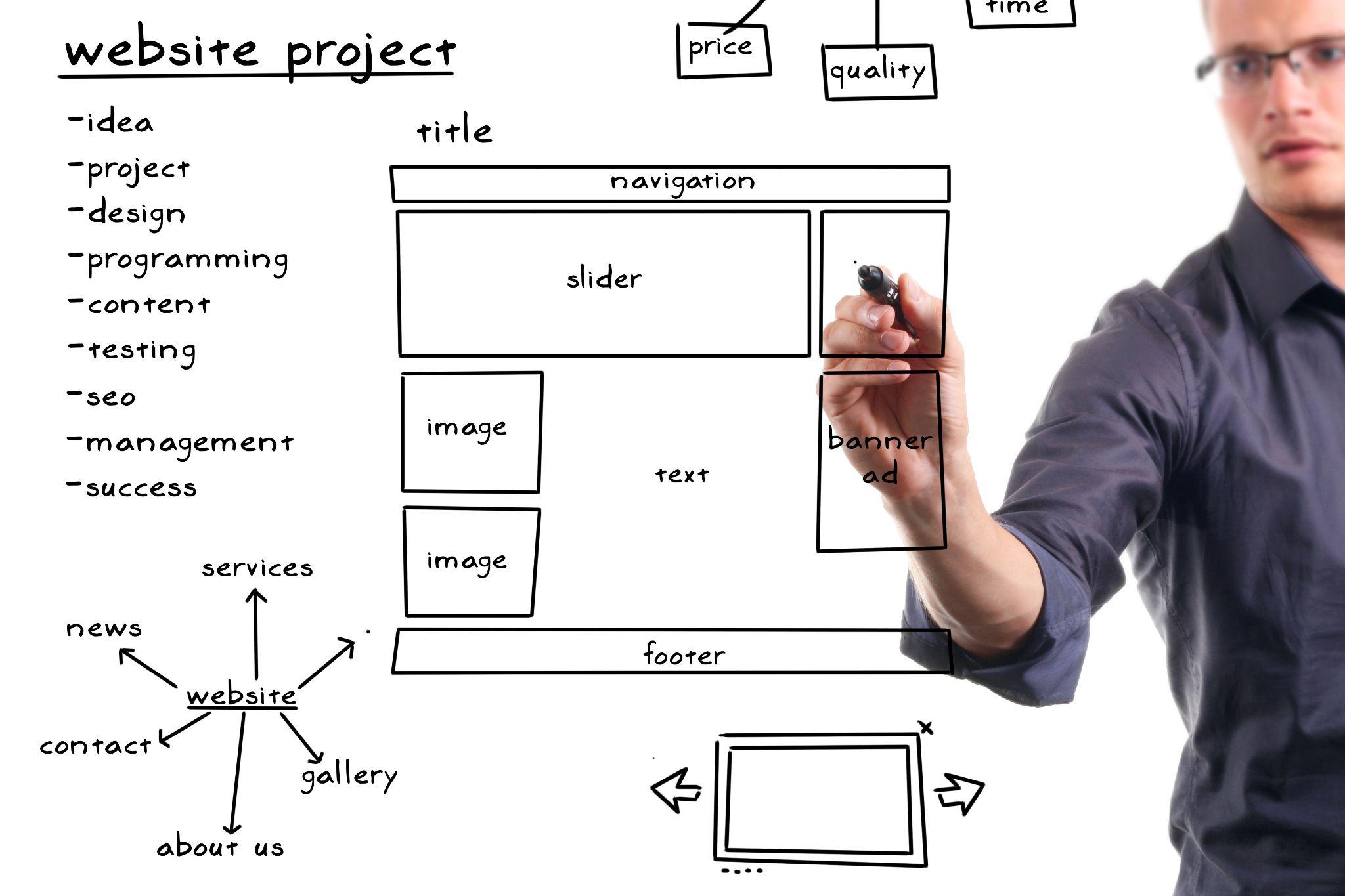
Agencies typically divide the process into phases, such as planning, design, development, and testing, to manage time and resources effectively. During the planning stage, agencies and clients agree on the website’s layout, color schemes, and features.
The next step is creating design mockups and wireframes, which serve as visual guides for how the final product will look and function. Collaboration between designers and developers is vital at this stage to ensure the site meets both aesthetic and functional requirements.
Project Management Tools for Web Builds
Tools like Figma, Sketch, and InVision are popular for design collaboration, while GitHub and Bitbucket are widely used for version control during development.
These platforms allow teams to collaborate in real-time and provide immediate feedback, ensuring that the design and development phases proceed smoothly.
In terms of development, using a Content Management System (CMS) such as WordPress or Joomla allows for quicker deployment and easier management of site content. WordPress, for instance, powers over 43% of the web, making it a reliable choice for developers and agencies alike.
Another important aspect of web builds is cross-browser compatibility. Ensuring that the website functions seamlessly across different browsers (Chrome, Firefox, Safari) and devices (desktop, mobile, tablet) is critical for a positive user experience.
Tools like BrowserStack and CrossBrowserTesting can help agencies test and debug compatibility issues across multiple platforms.
Resource Allocation
Effective resource allocation is a vital part of any project’s success, especially in web design, where projects often require input from multiple departments—design, development, and marketing. Poor resource allocation can lead to delays, missed deadlines, and burnout among team members.
To address this, web design agencies often use resource management tools like Float, which helps managers plan out their team’s time.
These tools allow managers to track the availability of their team members and assign tasks based on who has the capacity to take on additional work.
If a designer has completed the UI mockups ahead of schedule, their available time can be reallocated to another project that is running behind.
tracking billable hours is paramount for resource allocation in web design projects. Tools such as Harvest or Toggl allow agencies to monitor how much time is being spent on various project tasks.

This information can then be used to adjust project timelines and budgets, as well as provide accurate updates to clients on project progress. By knowing exactly where resources are going, agencies can better manage multiple projects at once.
Client Collaboration
Client collaboration is one of the most critical aspects of managing a web design project. Constant and clear communication between the client and the agency ensures that expectations are aligned, and any potential issues are identified early in the project lifecycle.
To streamline communication, agencies utilize client portals or project management systems that clients can access. These systems—such as Basecamp, Trello, or Monday.com—allow clients to leave comments, approve milestones, and review deliverables in real-time.
Having a centralized platform where all parties can interact reduces the back-and-forth emails and ensures that both clients and teams have a clear understanding of project progress.
Another effective way to collaborate with clients is through regular check-ins and progress reports. Setting up weekly or bi-weekly meetings helps ensure that the client is aware of any updates, delays, or modifications to the original project scope.
Transparency is key to building trust, and frequent client touchpoints help eliminate misunderstandings or scope creep—where additional requests from the client push the project beyond its initial scope.
By using tools like Google Meet, Zoom, or Microsoft Teams, agencies can host virtual meetings, making it easier for clients to stay engaged, regardless of geographic location.
Agile Project Management
The Agile methodology has become a staple in the tech and design industries for its adaptability and iterative approach. Instead of working linearly from project start to finish, Agile encourages continuous delivery and improvement through short, repeatable cycles known as sprints.
Each sprint typically lasts between one to two weeks, with a defined set of deliverables or goals.
At the end of each sprint, the team reviews the progress, collects feedback, and makes adjustments before moving into the next cycle.
This method is particularly useful in web design because it allows teams to pivot quickly based on feedback or changes in project scope.
Popular tools like Jira or Asana are used to implement Agile frameworks within web design projects. These platforms help teams organize and track tasks throughout each sprint, ensuring that nothing falls through the cracks. Agile also promotes transparency, as stakeholders have a clear view of what tasks are being prioritized and how far along the project is at any given time.
One of the key benefits of Agile in web design is its focus on incremental progress. Instead of delivering a full website at the end of a long development cycle, teams provide clients with working versions of the site at each sprint, allowing for early feedback and faster iterations.
It not only keeps clients engaged but also helps mitigate risks associated with launching a website that may not meet their needs.
Quality Assurance And Testing
Before any website is launched, it must undergo rigorous quality assurance (QA) testing to ensure that it performs optimally and meets the client’s expectations. In web design, testing encompasses several critical areas, including usability, functionality, and performance.
A key aspect of QA is usability testing, which ensures that the website is intuitive and easy to navigate for end-users. This often involves testing the website with a sample of actual users to gather feedback on its design, navigation, and user experience.
Tools like UserTesting or Hotjar can help agencies conduct usability tests, providing insights into how real users interact with the website.

Performance testing is another key step in the QA process. Tools like GTmetrix or Google PageSpeed Insights can measure how quickly a website loads and how well it performs under different conditions. Slow websites are a major turnoff for users—according to recent studies, a 1-second delay in page load time can lead to a 7% reduction in conversions. Thus, ensuring the website is optimized for speed is vital for maintaining user engagement and improving SEO rankings.
Agencies also need to perform security testing to ensure that the website is protected from potential threats. This involves running vulnerability scans, securing login credentials, and ensuring that any third-party plugins or integrations are secure. Tools like OWASP ZAP or Acunetix can help identify security vulnerabilities and mitigate risks before the site goes live.
Endnote
Efficient web design project management is critical to ensure projects are completed within the set timelines and budget while meeting the client’s expectations.
Many agencies have also started incorporating sustainability practices into their web design approach, ensuring that their websites are optimized for energy efficiency, which is becoming a growing priority in the industry.
